Everybody is thrilled because of Pixar's decision to offer a version of Renderman that is
free for non-commercial use, and rightly so because it will enable a lot of people to get acquainted with this industry standard.
Even better is the support by Pixar for a tight integration of Renderman with Blender, in the form of an
open source add-on. This add-on may not be production quality yet, but once you have installed Renderman it works out of the box:

Open Shading Language
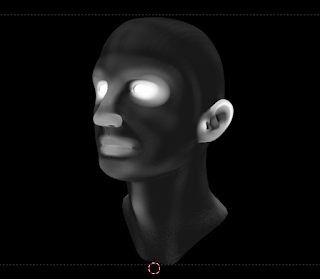
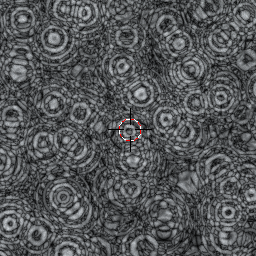
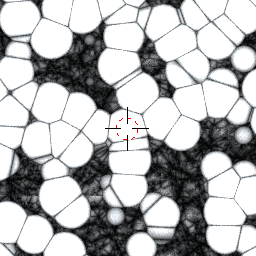
From my point of view Renderman is extra interesting because it supports shaders written in Open Shading Language (OSL) which means that we should be able to port OSL shaders written for Cycles to Renderman. In the image of Susanne the patterning on her head was actually done by plugging in this simple OSL shader:
shader marble (color Cin = .5,
float freq = 1.0,
output color result = 0)
{
float sum = 0;
float freqVal = freq;
point Pshad = transform ("object", P);
for (int i = 0; i < 6; i++)
{
sum = sum + 1/freqVal * abs(.5 - noise( 4 * freqVal * Pshad)) ;
freqVal = 2 * freqVal;
}
result = Cin * sum;
}
Workflow
There are a couple of restrictions and quirks so let me walk you through the steps I took to get this shader running.
Compile the shader
Renderman will not compile OSL shaders automatically for you like Cycles does, so you will have to do that yourself. If you do not have the
oslc compiler installed separately the easiest way to do this is to create a Cycles material first that contains a Script node. When you refer this Script node to an external
.osl file it gets compiled immediately to an
.oso file and this
.oso file can be used as is by Renderman.
Link it to the diffuse color
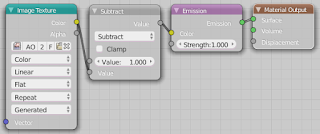
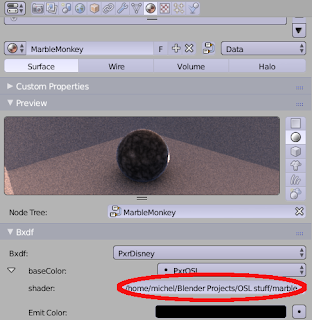
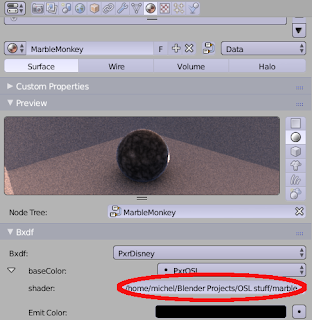
First select a PxrOSL pattern by clicking the dot next to the baseColor, and then type in the full path to the shader, but without the .oso externsion! (circled in red)

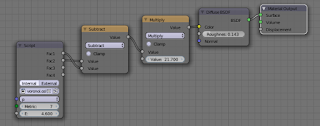
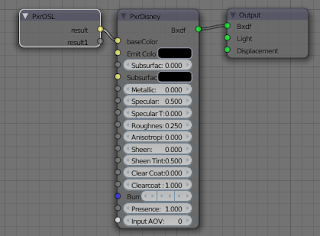
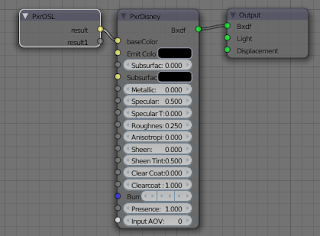
You will notice in the node editor that a PxrOSL node is wired up to the PxrDisney shader.

At this point you can render your scene.
Quirks
If you look closely at the PxrOSL node and at the code for the shader you see that the input and output sockets correspond just partially to the input and output parameters of the shader. Indeed, all input parameters are completely ignored and there is an extra float output socket called
result1. The types and names of the input and output sockets are it seems defined in the file
/opt/pixar/RenderManProServer-20.0/lib/RIS/pattern/Args/PxrOSL.args and are the same for all OSL shaders. So as far as I understand it, you can use different shaders but they all should use the same names for their input and output sockets (I think this is in line with other Renderman patterns). For this example it meant that I had to rename the output color from
Cout to
result to get it working (otherwise you get a rendertime error complaining it cannot link to the result socket). Maybe I am looking at it from the wrong perspective as I know next to nothing about Renderman, It is workable of course, just define enough suitable input and output parameters and use those predefined names in your shader but it feels a bit restrictive. Anyway, it is a very promising step. I am studying the add-on to see if I can tweak the OSL node part and maybe help out the original author.
If you would like to know more about programming OSL you might be interested in my book "Open Shading Language for Blender". More on the availability of this book and a sample can be found on
this page.